0:パソコン操作の
:基礎知識
:画像の基礎知識
:文字化けについて
13:Vixの
「簡単」ダウンロード
(初心者の方は、こちらからダウンロードして下さい。解凍ソフトが不要です)
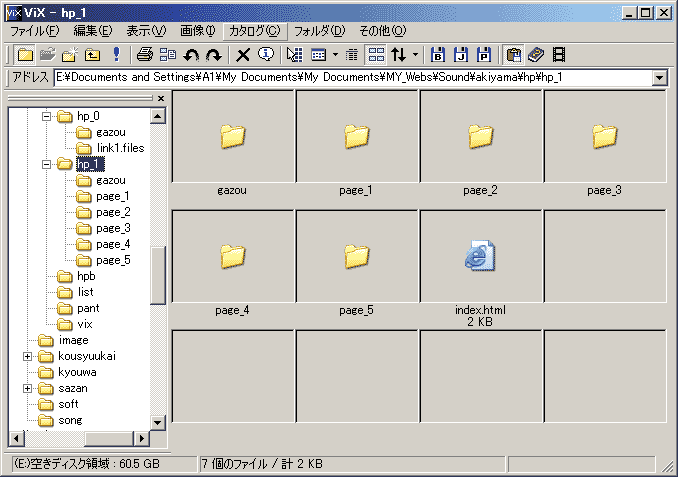
ホームページのページ毎に、フォルダを作る
下の図は、1例です。自分が分かりやすい、適当な名前を付けてください。
もちろん、フォルダ名は、英数・小文字 のみで作らなければいけません。
「hp_1」 が、元のフォルダになります。FTPソフト(FFFTPなど)に
登録する「ローカルの開始フォルダ」になります。
ここには、index.html ファイルとトップページ固有のファイルを置きます。
下の場合は、固有のファイルが無いため、index.html 以外はありません。

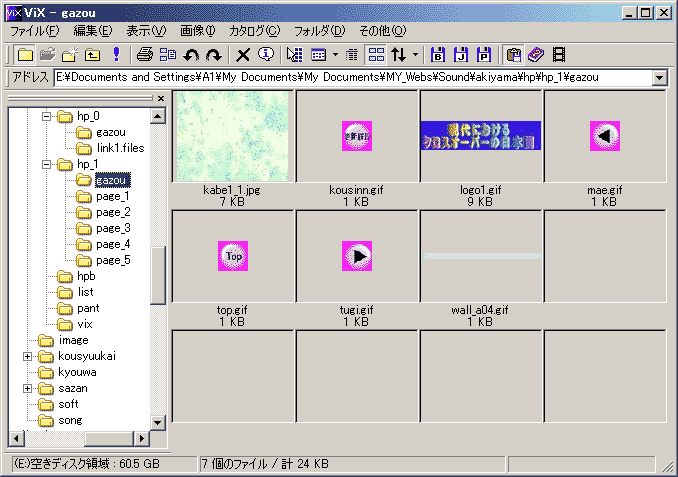
「gazou」フォルダーには、各ページに共通するファイル(この場合は画像ファイル)が入っています。
各ページ固有のファイルは、各フォルダに保存した方が管理がしやすいと思います。
(ここには、HTMLファイルはありません。)

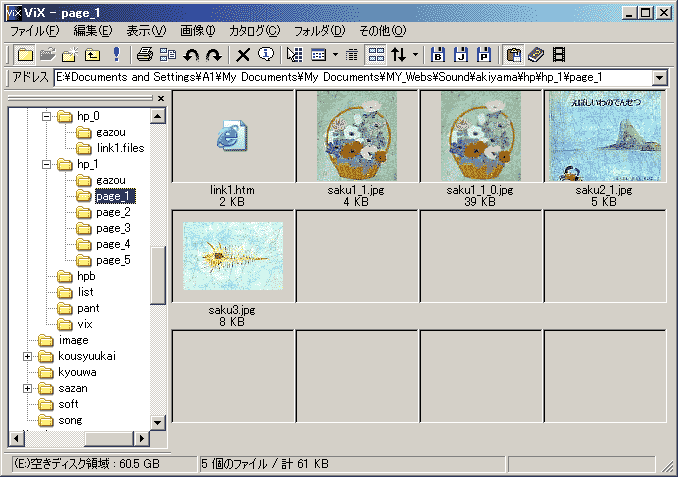
「page1」フォルダには、最初のリンクページ(ぺーじ1)のファイルを置きます。
page1.htm ファイルと、その中で使われている画像ファイル、saku1.jpg … などが入っています。
ちなみに、saku1_1_0.jpg は saku1_1.jpg の拡大画像です。

以下、同じようにHTMLファイルと、関連する画像ファイルなどが入ったフォルダーを作っていきます。
このように、フォルダ管理をすることで、HTMLファイルとそれに関連するファイルが一塊りになるので、
画像を入れ替えたり、追加したりする時、間違いにくいと思います。