■ 説明画像を表示します。
■ 属性
属性 説明 SRC="url" H2/e2/N2。 表示する画像ファイルを指定します。 一般的にはGIFファイルを、写真などの場合はJPEGファイルを貼りつけるのが 多いようです。 LOWSRC="url" e4/N2。 画像が表示される間のいらいらを解消するために、 転送中はLOWSRCで指定した荒い(小さい)画像を表示し、 転送がすべて完了した時点でSRCで指定した通常の画像を表示するようにします。 NAME="..." H4/e4/N3。画像に名前をつけます。 ALIGN="..." H2/e2/N2。 テキストと画像の位置を指定します。 top, middle, bottomなどを指定します。 leftやrightを指定すると、画像の回りをテキストが回り込むようになります。 詳細は「ALIGN属性」を参照してください。 HEIGHT=n H3/e2/N2。 画像の表示部分の高さを指定します。 極力指定するようにしましょう。 WIDTH=n H3/e2/N2。 画像の表示部分の横幅を WIDTH=100 や WIDTH="80%" のように指定します。 極力指定するようにしましょう。 HSPACE=n H3/e2/N2。 画像の左右にn分のスペースをあけます。 VSPACE=n H3/e2/N2。 画像の上下にn分のスペースをあけます。 ALT="..." H2/e2/N2。 画像の代わりに表示される文字列を指定します。 テキストのみ表示する人も居るので、 画像を読み込まなくても意味が分かるように極力指定するようにしましょう。 BORDER=n H3/e2/N2。 <A HREF="..."> で画像をリンクポインタにした時に表示される外枠の太さを指定します。 USEMAP="..." H3/e2/N2。 <MAP>タグを参照してください。 ISMAP H2/e2/N2。 サーバーサイドクリッカブルマップを実現するために用います。
<A HREF="xxx.html">
<IMG SRC="xxx.gif" ISMAP></A>
のように指定しておくと、画像をクリックした時に xxx.html?196,74 などのように画像上の座標情報がサーバーに送られます。 この情報を解釈するには別途ファイルを用意する必要がありますが、説明は省略。onLoad="... e4/N3。JavaScriptを記述します。 onAbort="... e4/N3。JavaScriptを記述します。 onError="... e4/N3。JavaScriptを記述します。 以下の属性はIEでのみ指定可能で、動画(.AVI)を再生することができます。
属性 説明 DYNSRC="url" e2。 動画ファイル(*.AVI)を指定します。 LOOP="..." e2。 再生回数を指定します。 LOOP=INIFINITEを指定すると無限にくりかえします。 CONTROLS e2。 動画の下部に再生制御用のコントロールがつきます。 START=... e2。 START=FILEOPENとするとページ表示後すぐに再生が始まります。 START=MOUSEOVERとするとページ表示後、 マウスが動画の上に来た時点で再生が始まります。 ■ 使用例
【HTMLソース】
【ブラウザでの表示】
これが通常の位置の画像です。
これがALIGN=topの画像です。
改行するとこうなります。
これがALIGN=leftの画像です。
改行するとこうなります。
ここに改行するには BR タグの CLEAR=all 属性を使います。
これがALIGN=rightの画像です。
改行するとこうなります。
ここに改行するには BR タグの CLEAR=all 属性を使います。
■ 説明ひとつのイメージ上のクリックする場所によって別のリンク先にジャンプする機能ををクリッカブルマップと呼びます。 クリッカブルマップにはサーバーサイドクリッカブルマップと、クライアントサイドクリッカブルマップがありますが、<MAP>タグは後者を実現します。
クライアントサイドクリッカブルマップはブラウザのステータスバーにリンク先が表示されるのでユーザーに優しいですが、未対応のブラウザもあります。 また、クリッカブルマップを使用する際はテキストのみでブラウジングしている人のことも考慮しましょう。 単純な矩形のクリッカブルマップであれば、<NOBR>で幾つかの<IMG SRC="..." ALT="...">を挟み込むことによって実現できます。
■ 属性
属性 説明 NAME="..." H3/e2/N2。 <IMG>タグのUSEMAP属性で参照する名前を指定します。 ■ 使用例
【HTMLソース】
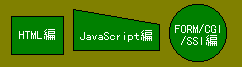
<IMG SRC="image/wwwmap.gif" USEMAP="#MAP_TEST" BORDER=0 WIDTH=243 HEIGHT=68> <MAP NAME="MAP_TEST"> <AREA SHAPE=rect COORDS="11,16,63,54" ALT="HTML" HREF="wwwref.htm"> <AREA SHAPE=polygon COORDS="73,50,159,50,159,24,73,9" ALT="JavaScript" HREF="wwwjs.htm"> <AREA SHAPE=circle COORDS="197,32,28" ALT="CGI" HREF="wwwcgi.htm"> <AREA SHAPE=default ALT="Other" HREF="www.htm"> </MAP>【ブラウザでの表示】

■ 説明<MAP>タグにおいて、それぞれのクリック領域を指定します。 領域が重なる場合は最初に指定した領域が優先されます。
■ 属性
属性 説明 SHAPE=... H3/e2/N2。クリック領域の形を指定します。... にはrect(矩形), poly(多角形), circle(円形)のいずれかを指定します。NNではdefault(上記以外の場所)も指定できます。 COORDS="..." H3/e2/N2。クリック領域の座標を指定します。
rectの場合は左上、右下の座標を "x1,y1,x2,y2" と指定します。
polyの場合はそれぞれの座標を "x1,y1,x2,y2,x3,y3,..." と指定します。
circleの場合は中心の座標と半径を"x,y,r"と指定します。
HREF="url" H3/e2/N2。 クリック領域がクリックされた時のジャンプ先を指定します。 ALT="..." H3/e4。 テキストのみの表示の時に画像の代わりに表示される文字を指定します。 NOHREF H3/e2/N2。 HREF="..."の代わりに使用して、この領域をクリックした時は何もしないようにします。 他の<AREA>と領域が重なる場合は先に指定した方が優先ですので注意してください。 TARGET=... H4/e3/N2。 <A>を参照してください。 ACCESSKEY="..." H4/e5。例えば ACCESSKEY=X としておくと、キーボードでALTキーを押しながらXキーを押したときにこの部品にフォーカスが移動します。 TABINDEX="..." H4/e4。 タブ移動の順序を指定します。 NOTAB e4。 タブキーで移動しないことを意味します。 onMouseOut="..." N3。 JavaScriptを記述します。 onMouseOver="..." e3/N2。 JavaScriptを記述します。 ■ 使用例
<MAP>を参照してください。
■ 説明IE2.0から追加されたIE独自タグで、ページが開かれた際に音声ファイルを再生します。*.wav, *.au, *.mid, *.aif 形式をサポートしています。
キャッシュされたページを表示する際は音を鳴らさないようです。おかしいな?と思ったら[表示]→[最新の情報に更新]してみてください。[表示]→[オプション]→[サウンドの再生]もチェックしておく必要があります。また、*.wav, *.au, *.mid, *.aifファイルをダブルクリックして音が鳴るかどうか確かめて見てください。
■ 属性
属性 説明 SRC="url" e2。 サウンドファイルを指定します。 LOOP=... e2。 再生する回数を指定します。 INFINITEまたは -1 を指定すると無限に再生を繰り返します。 VOLUME=n e4。音量を-10000(最小)〜0(最大)の間で指定します。 BALANCE=n e4。左右の音量バランスを-10000〜+10000の間で指定します。 ■ 使用例
【HTMLソース】