0:パソコン操作の
:基礎知識
:画像の基礎知識
:文字化けについて
13:Vixの
「簡単」ダウンロード
(初心者の方は、こちらからダウンロードして下さい。解凍ソフトが不要です)
画像を、「拡大・縮小」 する
下のような小さな画像(但し解像度は充分高い)を、大きく表示されるようにします。

まず、Vix で、画像ファイルを開きます。
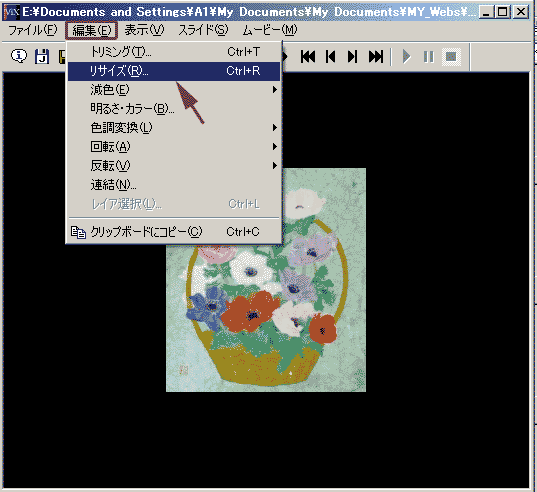
「編集」→「リサイズ」を選びます。

「リサイズ」を選ぶと

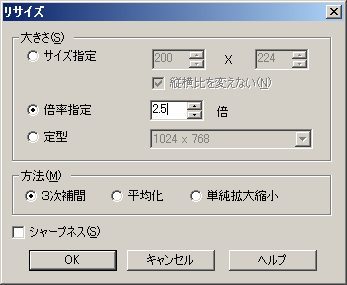
上のダイアログが表示されるので、目的に合わせて調整する。
説明:
「大きさ」−「サイズ指定」 横ピクセル × 縦ピクセル
「縦横比を変えない」 にチェックすると、片方のみの指定でOk!
「大きさ」−「倍率指定」 元の画像の、何倍(0.1 とか 2.8)かを指定
「大きさ」−「定型」 「▼」を押して、サイズを指定
(一般のパソコンの画面サイズが登録されています。)
「方法」…… ここは変更しないでください。
「シャープネス」 ぼやけた画像の場合、ここをチェックしておきます。
「OK」を押すと、編集した「新しいファイル」が作られます。

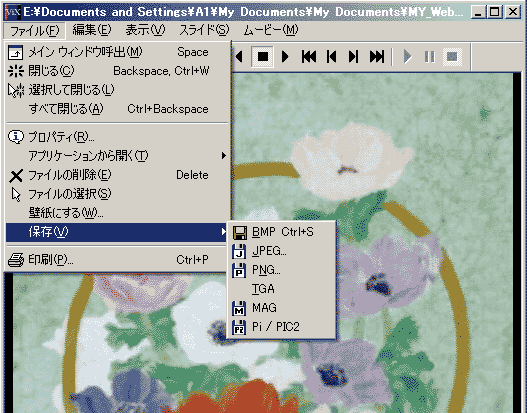
適当な名前を付けて「保存」してください。
私は、元のファイル名が「hana.jpg」だとすると、新しい名前は[hana_2.jpg」のように付けます。
関連のある名前を付けておいた方が、後で判断しやすいからです。
又、保存形式は、画像の特色を考えて、JPG PNG を使い分けています。
(Vix では、GIF形式での出力は出来ません)

保存の仕方は、こちらを見てください。