0:パソコン操作の
:基礎知識
:画像の基礎知識
:文字化けについて
13:Vixの
「簡単」ダウンロード
(初心者の方は、こちらからダウンロードして下さい。解凍ソフトが不要です)
ページの中で画像を縮小しても、ファイルサイズは元の大きさのままです。
せっかく小さい画像にしたのだから、ファイルの大きさも小さくしましょう。
1:この写真は、
画像の大きさ=500×230 です。
ファイルサイズ=20KB
 (これはJPG画像です)
(これはJPG画像です)
2:上の写真をホームページビルダー上で、縦横2分の1に小さく縮小してみました。
画像の大きさ=250×115 に小さくなりましたが
ファイルサイズ=20KB のままです。
 (これは上の画像ファイルと同じものです)
(これは上の画像ファイルと同じものです)
3:下の写真は、ホームページビルダーの画像編集機能を使って、ファイルサイズを小さくしたものです。
2:と全く変わらないように見えますが、
画像の大きさ=250×115 のままですが
ファイルサイズ=6KB まで小さくなっています。
 (これはJPG画像です)
(これはJPG画像です)
4:では、ファイルの調整をやってみましょう。
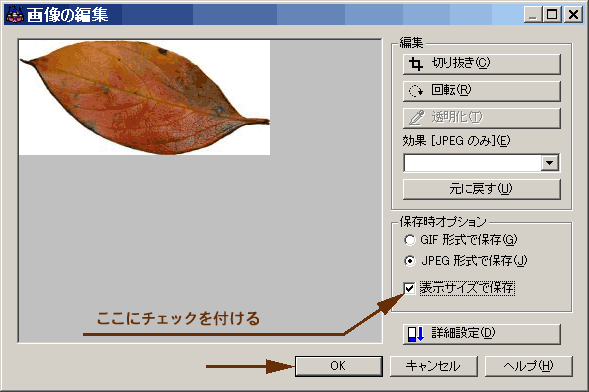
縮小した画像を「右クリック」して、「画像の編集」を選んでください。

「表示サイズで保存」にチェックを付け、「OK」ボタンを押します。
(** このままではまだファイルは小さくなっていません **)
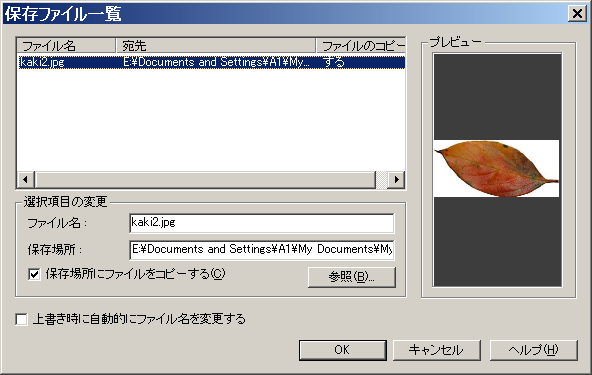
5:HTMLファイルを「上書き保存」してください。
すると、下のダイアログが表示されますから、
「ファイル名」「保存場所」を確認の上、「OK」ボタンを押します。

6:これで初めて、「縮小した表示サイズ相当」にファイルが小さくなります。
実際のファイルサイズは、20KB→6KB に減少しました。